HTML5中炫酷的3D动画精选
1、HTML5 SVG 3D空间模型 可拖拽缩放
这是一个基于HTML5和SVG的3D空间模型,这个3D模型提供了x、y、z三个坐标轴以及一个平面网格。我们可以对这个HTML5 3D模型进行缩放、拖拽、翻转等操作,这些操作可以通过鼠标,也可以通过快捷键,非常方便。

2、HTML5 3D立体图片相册
HTML5非常强大,尤其是和CSS3结合,有时候能达到非同凡响的网页动画效果。今天要分享的这款HTML5应用就是一款很酷的3D立体图片相册应用,它可以用鼠标多拽从多个角度浏览相册图片,点击图片,就可以放大图片,相册图片都是美女,千万别让女朋友看到。

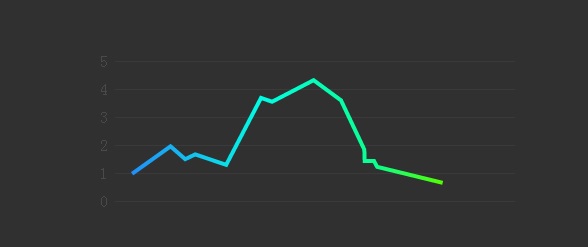
3、基于HTML5的SVG动画折线图表 线颜色渐变
今天给大家带来一款HTML5图表应用,图表是基于SVG结构的折线图。遗憾的是这款HTML5图表不可以自定义数据点,但是有一个特点是折线的颜色是渐变的,并且在图表数据初始化的时候,折线显示是带有动画特效的。

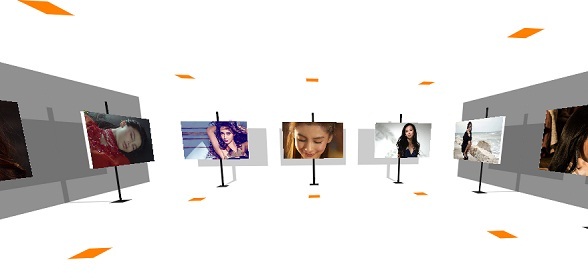
4、HTML5 TweenMax.js和jQuery实现的3D图片动画 可多角度旋转
TweenMax是一个很常用的动画制作框架,TweenMax.js是TweenMax的JS版本,今天我们就结合TweenMax.js和 HTML5来实现一款超炫的3D图片墙动画,几张图片围成一个围墙,然后图片墙可以随着鼠标的移动而旋转,旋转速度可以根据鼠标来变化,非常酷的 HTML5 3D动画应用。

5、HTML5 3D正方体特效 可任意面旋转定位
今天我们要介绍的这款HTML5 3D立方体动画的特点是可以定位立方体的任意面,同时也可以在不同的方向上旋转。

6、HTML5颜色渐变3D文字特效
之前我们已经分享过不少HTML5文字特效,效果都还不错,尤其是这款HTML5摆动的文字特效 类似柳枝摆动,更是有非常酷的文字动画效果。今天我们要分享一款HTML5 3D文字特效,文字的颜色是渐变的,同时有文字阴影,更加凸显了3D立体的效果。

7、HTML5 3D正方体旋转动画 很酷的3D特效
之前我们分享过很多非常不错的HTML5 3D立体动画特效,尤其是一些HTML5 Canvas动画,更是酷得让人惊叹。今天我们又要来分享一款好玩的HTML5 3D效果,该特效是一个可以旋转播放的正方体,你可以从多个视角来查看正方体,非常不错的3D效果。