如何提升用户体验?五个至关重要的要素(单页)
很久以前,拥有一个单页网站并不是什么值得骄傲的事情。那样的网站只是单纯的用来提供信息,“名片”式的网站被认为既廉价又让人厌烦。
但是现在,作为一项设计趋势,单页已经完全不同了。它剔除设计中杂乱无章的部分,留下一个整洁,但是优美的用户界面,其中的内容既简洁,又重点明 确。从用户体验(UX)的角度来说,单页设计既有好的一面,也有坏的一面,但是通常用户钟爱于浏览这些网站,这就已经是要思考的事情了。
尽管几乎没有证据,一些专家还是辩称相比传统的多页面导航网站,单页网站倾向于拥有更高的转化率。我唯一能找到的研究案例就是37signals。它表明相比原先的多页面版本,一个长的单页面着陆页会多出37.5%的注册量。
好吧,这并不令人震惊。
- 单页导航更加直观;浏览者不会迷失在网站中,一切仅仅需要转动几下滚轮就可以达到。
- 页面更加专注和整洁,可以更容易的传递网站的主要信息。
- 单页网站几乎可以在任何设备上流畅的运行,因为导航主要通过滚轮或是滑动实现,而不是点击鼠标或是敲击屏幕。
单页设计的最大挑战是如何让用户不断的滚动屏幕。高分辨率的图片,大胆夸张的颜色,优美的样式都可以吸引注意力,但这些并不是总能够激发用户的兴趣。通过一些用户数据分析和 A/B 测试,你能够找到方法来抓住用户的心。让我们来探讨一些小窍门,让你的单页网站对用户更加友好。
1. 将内容分成一些小块
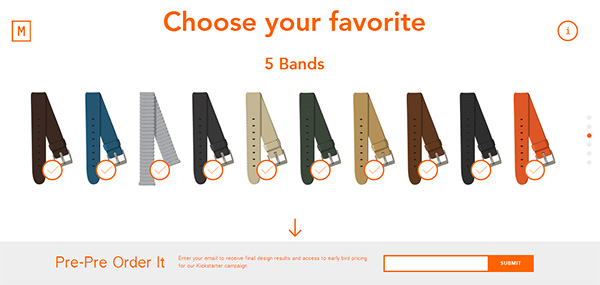
当你只有一页来讲故事,很重要的一点是不要给用户灌输太多的信息。不要害怕把内容折叠起来变成多个部分。确保消息和媒体内容自始至终保持干净简洁。更重要的是,单页网站的内容应该是连续的,并且要顺序排列(事情—>原因—>怎么做—>地点—>时间)。有一些优秀的例子采用了这样一个平滑和有意义的内容流,包括Mijilo的designawatch.mijlo.com和agencysurvivalkits.com。
吸引客户关注点的另外一种方式是视觉和文字内容双管齐下,进行故事化的设计.故事化设计 Storytelling 是 一种传递内容的非常强大的方式,而它实际上是属于另外一个领域的发展潮流,而这一次则进入了内容市场. Storytelling 的活力深入到了核心信息,拥有同用户更加强烈的互动性. 这并不意味着你必须去雇佣一个小说编辑. 你只要更多的专注于内容的情感方面,并尝试让你所写的东西更加的人性化.
2. 为快速访问设计备选的导航
单页面网站整个就是一张可以往下滚动的 页面,有时候甚至可以无限滚动. 这就好像是一个不知道到底有多长的内容的海洋. 你要确保用户在这样的页面中体验舒适,并且其体验总是可以被追踪控制的; 你可以尝试将它同一个传统的导航系统整合在一起. 通用的实践方式就是让它有一个有粘性的导航条,而无论你将页面滚动到哪里,这个滚动条都能待在页面的顶部. 这样易用性的方面也得到了很好的解决. 粘性的导航可以用一种更加醒目和更具交互性的方式替代更传统的面包屑导航.
如果你的单页面应用相当的长,让页面有一个“回到顶部”的按钮,或者一个垂直的滚动条就会很有用,它们能让用户快速的访问页面的顶部和其它地方.
3. 在动作上使用强烈的号召性语言
如果你问一个数字产品业务员,再一次会 谈中什么才是最重要的因素,他的答案几乎总会是使用强烈的号召性语言. 精心制作的CTA就算不代表完成了整个工作,也至少是一大半. 我敢说那些为特定目的设计的网站,它们的情况确实是这样的, 不管它是移动应用的下载,订单的放置,demo演示还是简单的联系信息表单的提交. 除了本身的目的之外,对于用户动作号召的质量决定了转换的机会.
依据对某人的 KISSMetrics 案例研究, “ 用更醒目的动作号召可以让转换的机会增加百分之591.”
好消息是单页面应用网站变得更加专注和 清晰,并可以在精致的CTA方面做得更好. 在一个单页面应用中,少有文本和多媒体内容能让用户在其访问的网站的主要目标上分心. 同样的,拥有好的storytelling,你可以在网站上引导用户直到最后终点, 在那里你就应该有一个对动作的强烈号召用语.
这里要再做一次A/B测试,来看看哪一种CTA能在你的网站上运作得更好, 因为有时即使是颜色、位置或者用语上的一点最小改变,都会带来转换率的急剧变化.
4. 保持简单而不乏味
传统的多页面网站的设计中,设计的主 题,还有几个起作用的内部页面模板是相当关键的. 设计单页面应用更具挑战性,但同时也给与了创造性更大的空间. 随着近年来 CSS3, HTML5 和 Javascript 的发展,创造一个简单但却能引人入胜的网站这一挑战具有无限多的可能. 加入小动画以及漂亮灵动的过渡仅仅只是细节,但却是有关细节的一个好的UX(用户体验)?
只是,请你不要在CSS的魅力上太得意忘形,也不要在整个页面上把那些跳跃,浮动,以及翻翻覆覆的元素用得太过了,请适可而止.
5. 让页面变轻
单页面网站最大的一个缺点就是加载慢. 因为只有一个用户在传递内容,网站常常变得更重,需要更多的时间去加载. 按照前面说的观点,请不要往网站里塞入不必要的动画和其它会显著影响加载时间的设计元素. 节约用户的时间应该在你那里应该有最高的优先级. 拖慢加载可能也会影响你网站的SEO,这显然是单页面网站的短板. 你的网站需要更多关注和努力,以使它获得用户的认同,当然还有Google爬虫的认同.
总结
单页面设计是一种吸引用户并把他们转换成商机的最强大方式. 但这严重依赖于站点的业务类型及其目标。一般,单页面设计最适合单一活动的网站,比如应用下载,单一产品的采购,捐赠等等. 但请不要受最佳实践的限制,因为那些总是别人的经验,可能并不适合与你.